Configuring Template Settings
While creating a template, you can also customize the content format and use advanced styling options and notations to improve the look and feel of the template and automate changes to the content depending on the situation or action performed.
As a part of rich text formatting you can perform the following actions:
Apply basic styling options that include customizing the text color, size and format, indentation, alignment, and other settings.
- Utilize the following features that promote automation, thereby improving the quality of the template.
Adding Placeholders
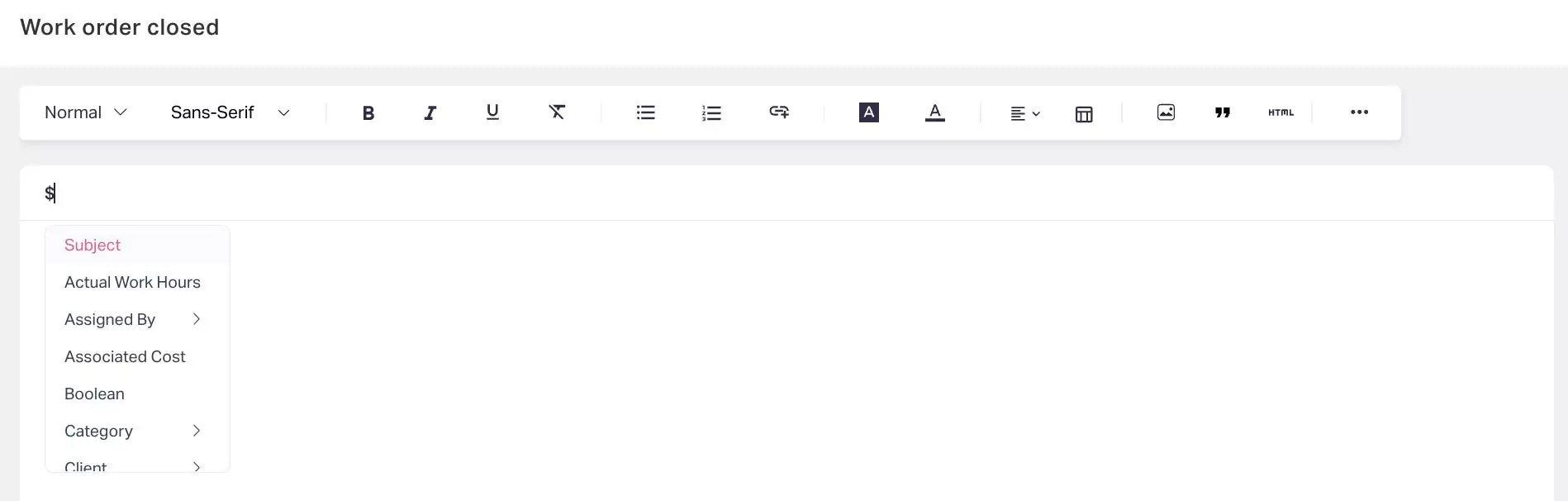
Including a placeholder in an email template, fetches the appropriate information from the database with reference to the module and field ID (link name) specified. To add a placeholder in a template, type '$' in the required field and select the field value to be mapped from the dropdown that appears.

Applying Advanced Styling
The application offers an exclusive interface (text editor) to configure graphics and other elements to include in the email template. To insert a component in the email template,
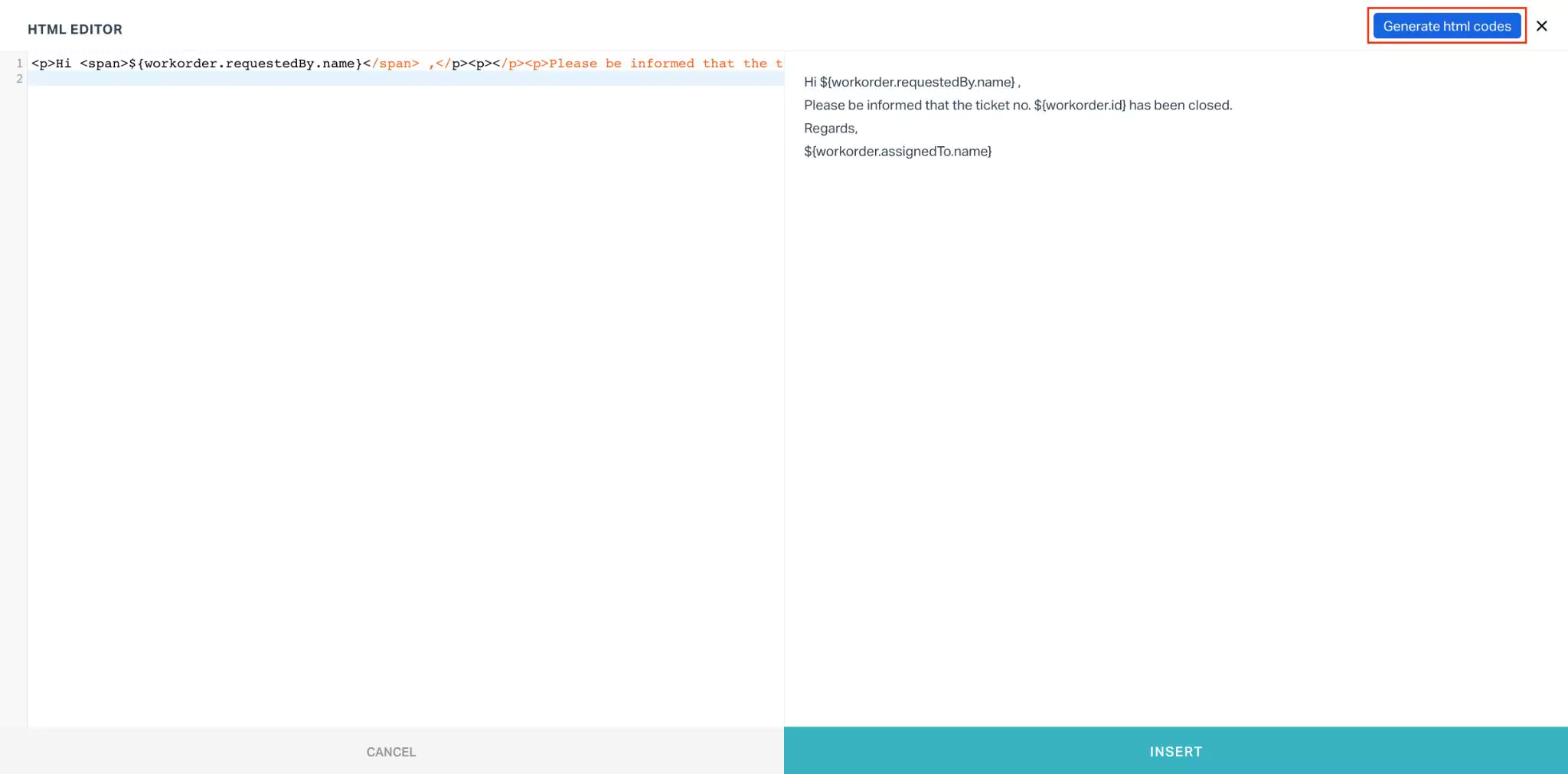
Click the link in the style menu. The HTML editor appears as shown below.

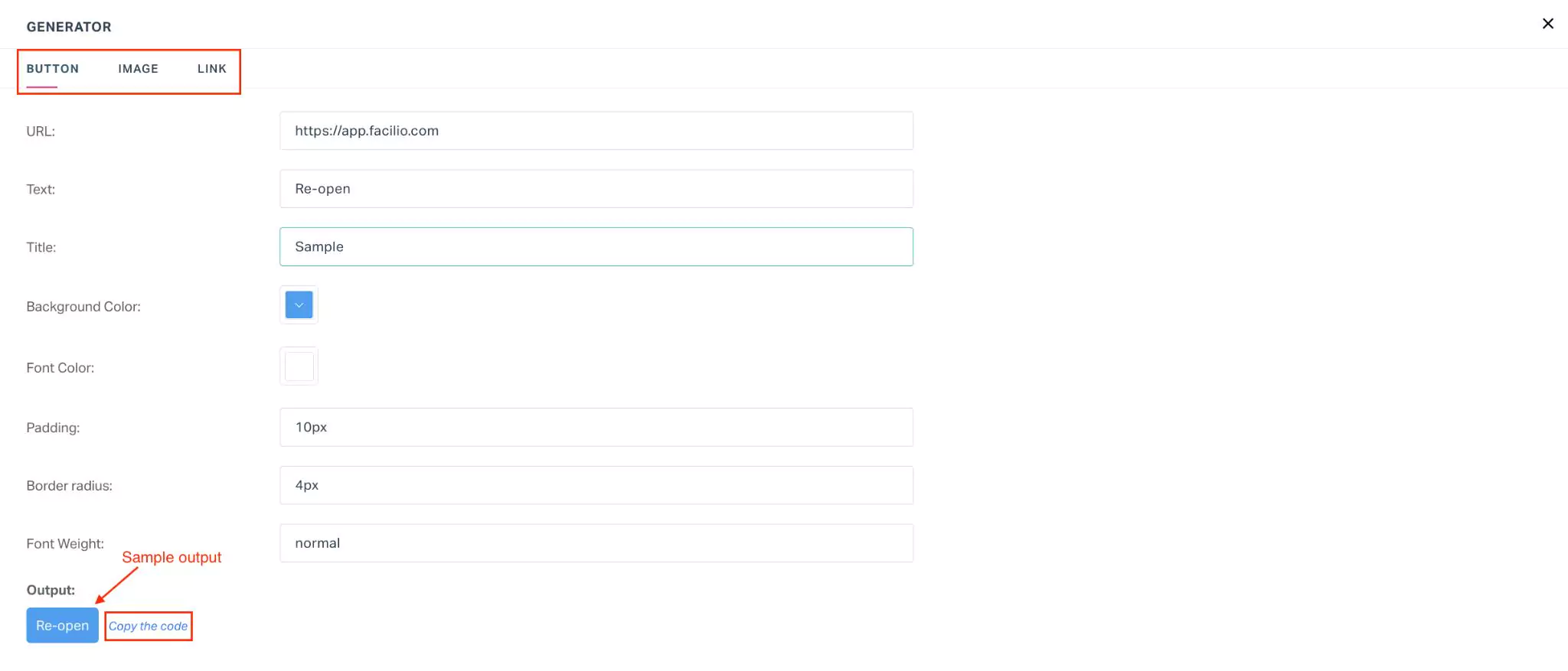
Click Generate html codes. The GENERATOR window appears where you have separate sections (BUTTON, IMAGE, and LINK) to generate the HTML code for the required component.

Navigate to the appropriate section and configure the necessary aspects. The sample output based on the configuration is displayed at the bottom of the window as shown above.
Note: In the above scenario, the application generates the HTML code to insert a 'Re-open' button in the email template.
Click Copy the code link and close the text editor.
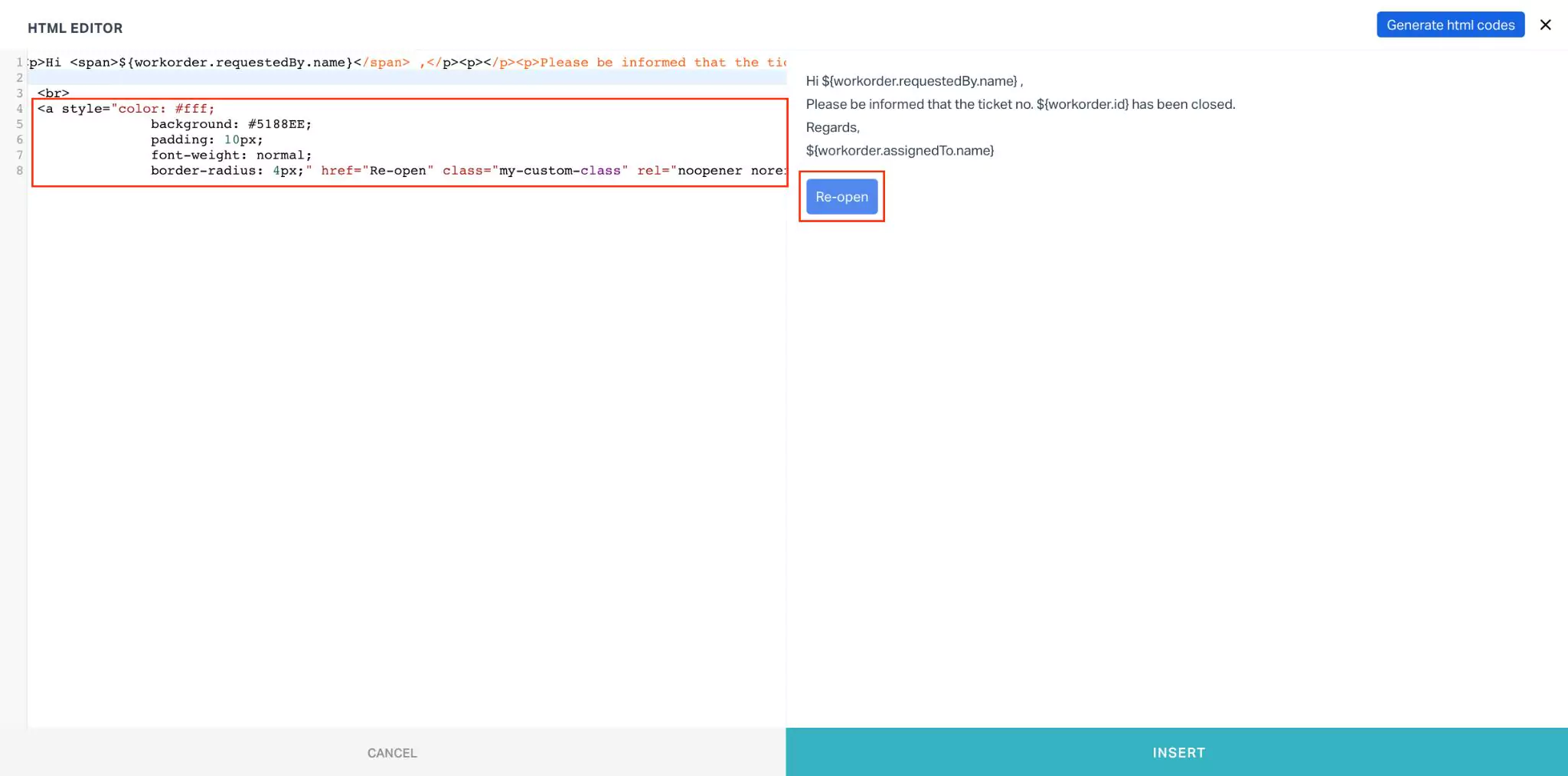
Paste the copied code in the HTML editor as shown below. The preview of the added component is displayed in the same window.

Click INSERT. The new component is now successfully added to the email template.
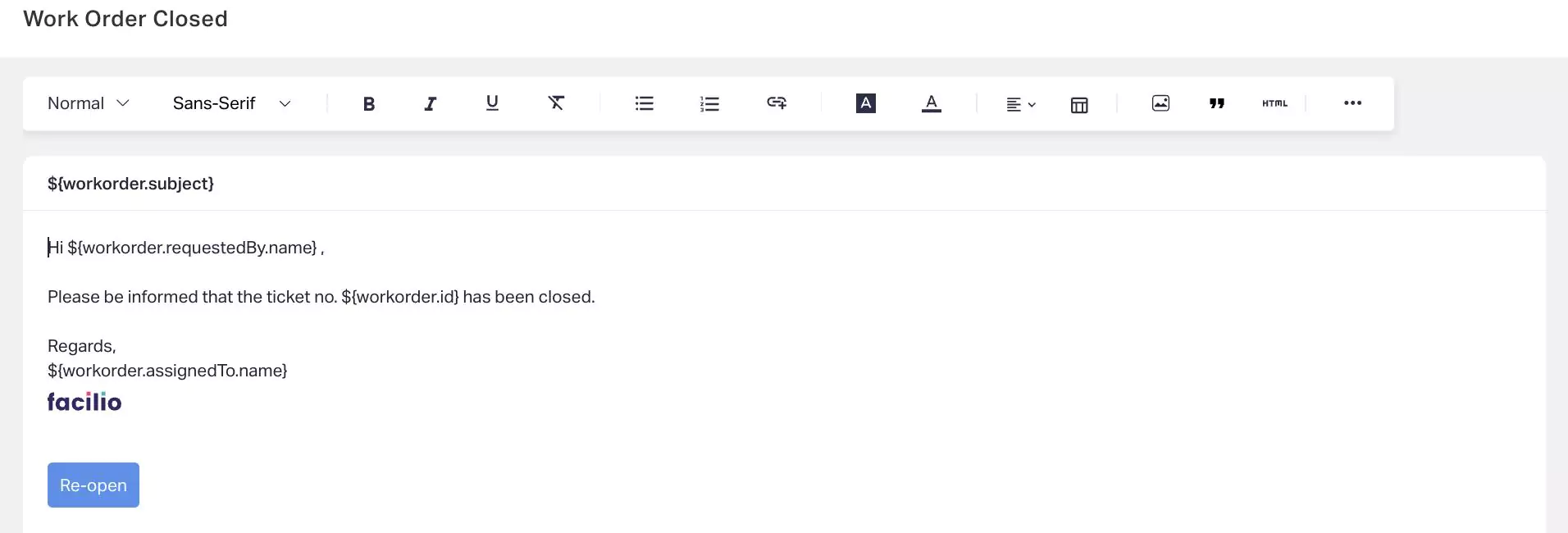
A sample email template configured using placeholders and advanced styling options is shown below.

In addition to these, you can navigate to the following sections for more formatting choices:
(Attachment) - To attach files, file fields, and add URLs as required
(Placeholder) - To configure advanced placeholder properties
(Shortcuts) - To view the keyboard shortcuts that can be used while composing and formatting the content.
Note: The shortcut keys for both Windows and Mac are specified in this section.